Disclaimer:
This page contains a personal written reflection on my experience during my internship at Fidelity. The content is based solely on my own experiences and learnings and does not include any confidential, proprietary, or non-public information belonging to Fidelity.
"The Fidelity Center for Applied Technology®, or FCAT, is a catalyst for breakthrough achievements in research and tech. We assess, test and scale concepts and ideas that advance Fidelity’s market leadership and enhance every customer’s experience."
In the summer of 2023, I worked as a UX Design Intern at Fidelity Investments. I was tasked with developing a proof-of-concept (POC) for the Emerging Tech Incubator.
Though I am unable to share details about the project itself, I've provided a high-level overview of the design process I took and lessons I learned over the internship!
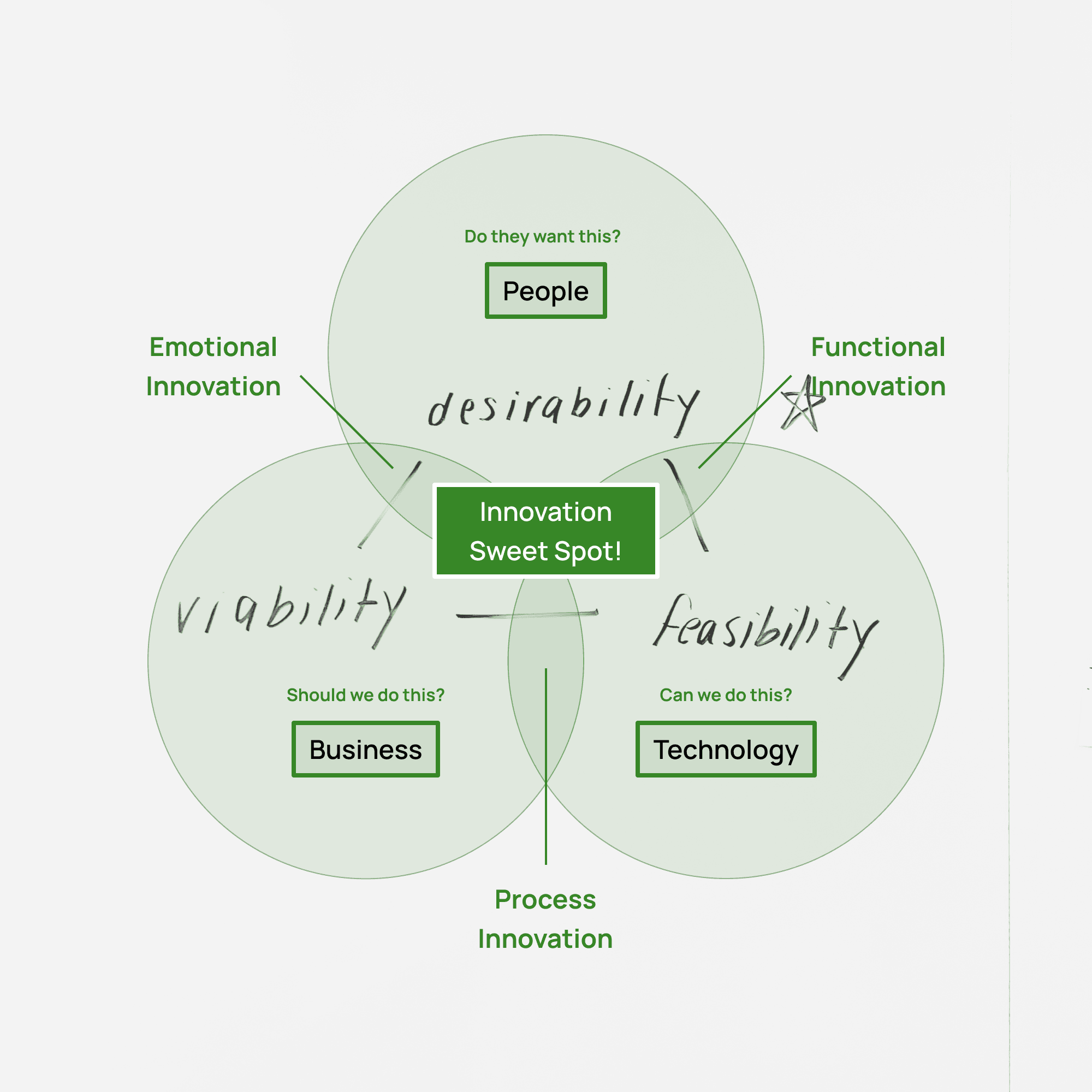
Composed of a UX designer, a Business Analyst, and Software Engineer, my team's priority was to define a hypothesis that aligns with user goals, business goals, and development goals.
(Specific goals not disclosed here due to confidentiality)
Hypothesis
When it was time to prototype, one question came to mind: How in the world do we prototype something as complex as a VR program?
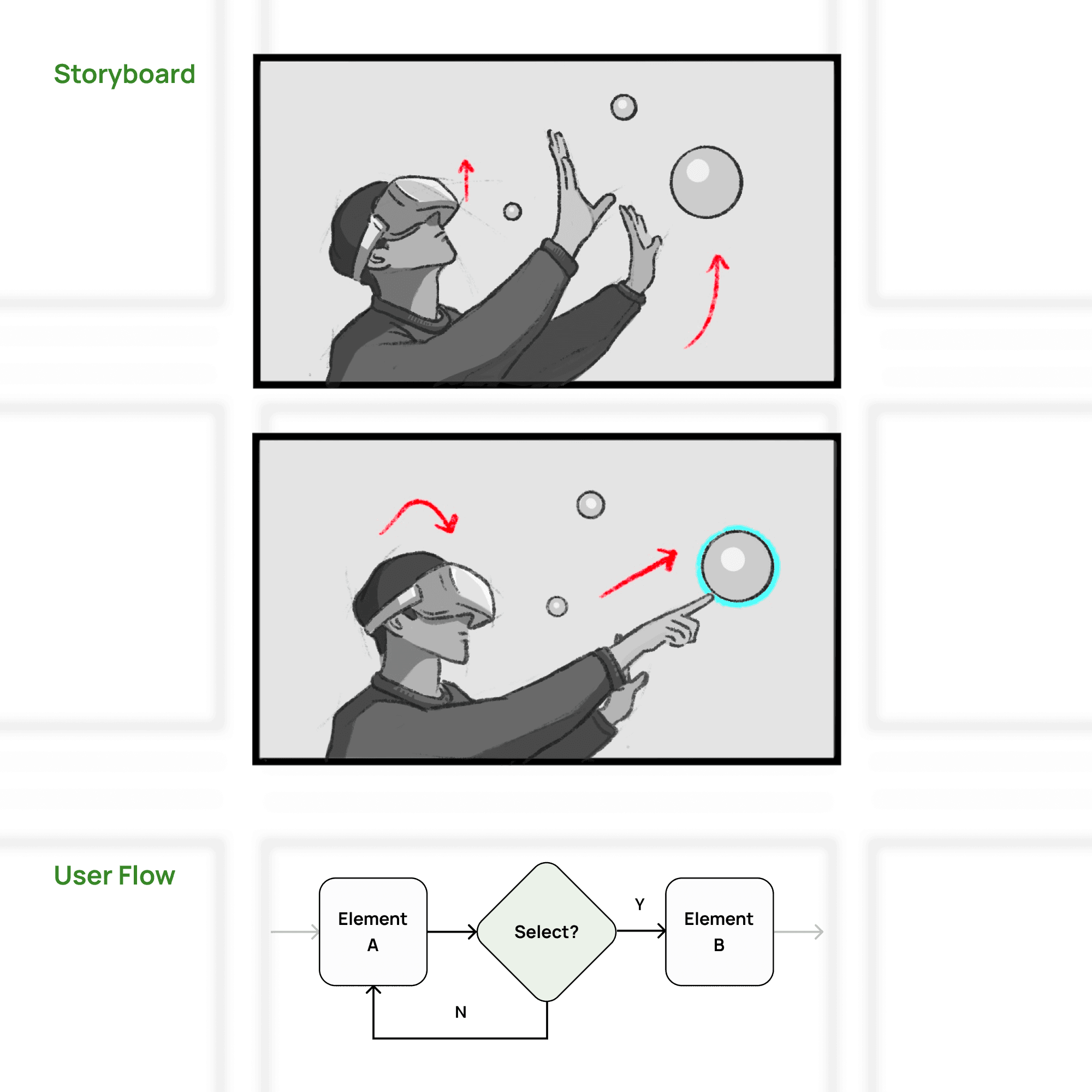
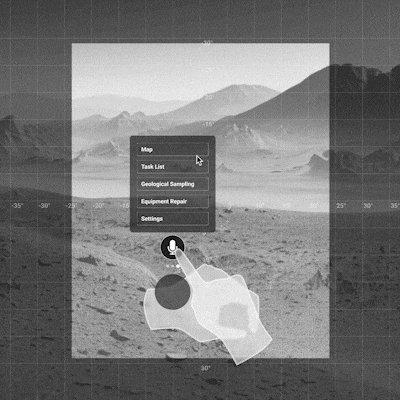
I utilized storyboards to sketch up initial visualizations. They proved to be much more helpful than traditional wireframes (often used for mocking up 2D interfaces) in communicating VR user flows to the rest of the team.
(Example image unrelated to project)
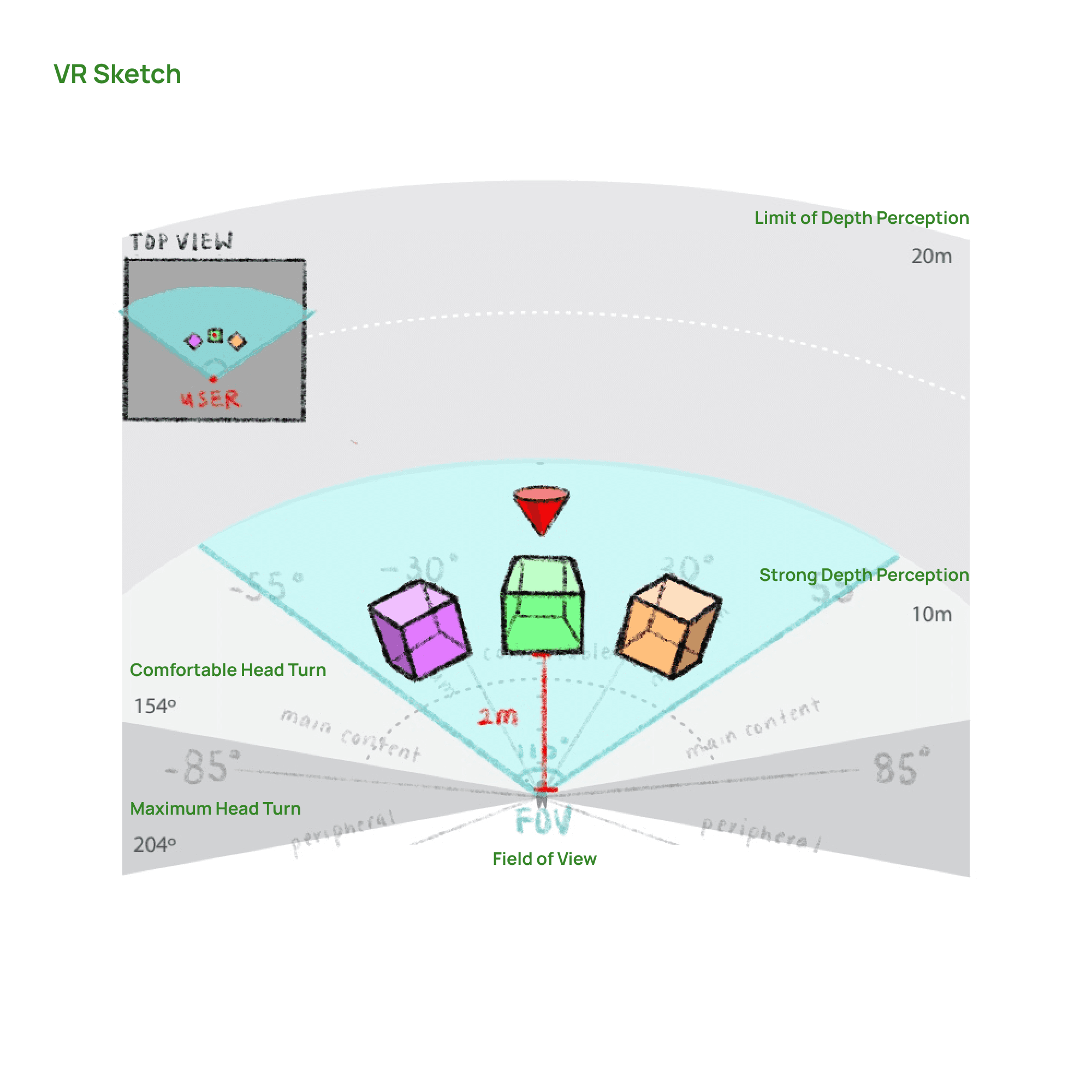
Understanding depth perception is key when designing for VR environments. Incorporating these VR sketches helped illustrate layout in the 3D space, especially for dev handoff.
(Example image unrelated to project)
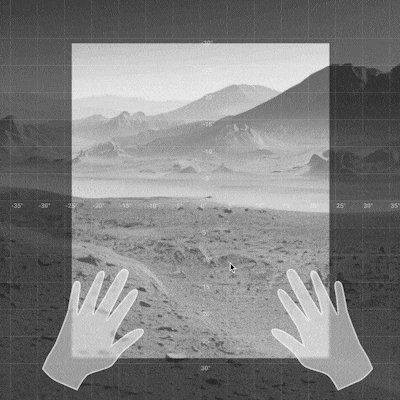
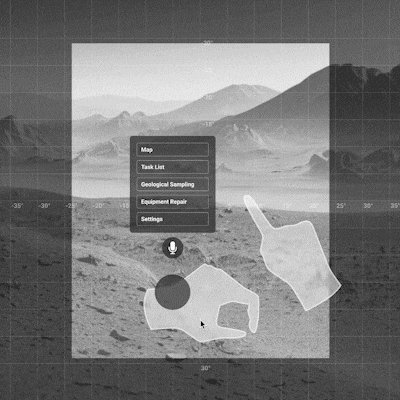
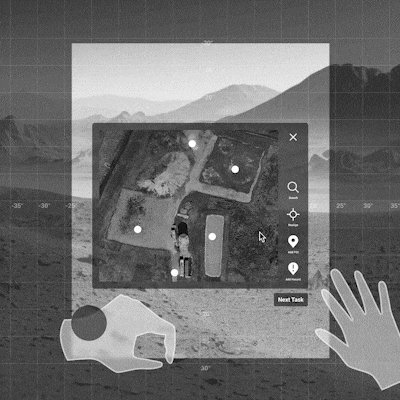
After finalizing the user flows, storyboards, and VR sketches, I created an interactive mockup in Figma to simulate VR interactions for our program.
This model was also used for lo-fi user testing. As a result, we received content feedback early on in the design process!
(Example image unrelated to project)
Going above and beyond the traditional UX role, I embarked on a creative side project to alleviate the development load on our developer. This was essential to our project as our goal was to complete a POC from scratch in just 10 weeks!
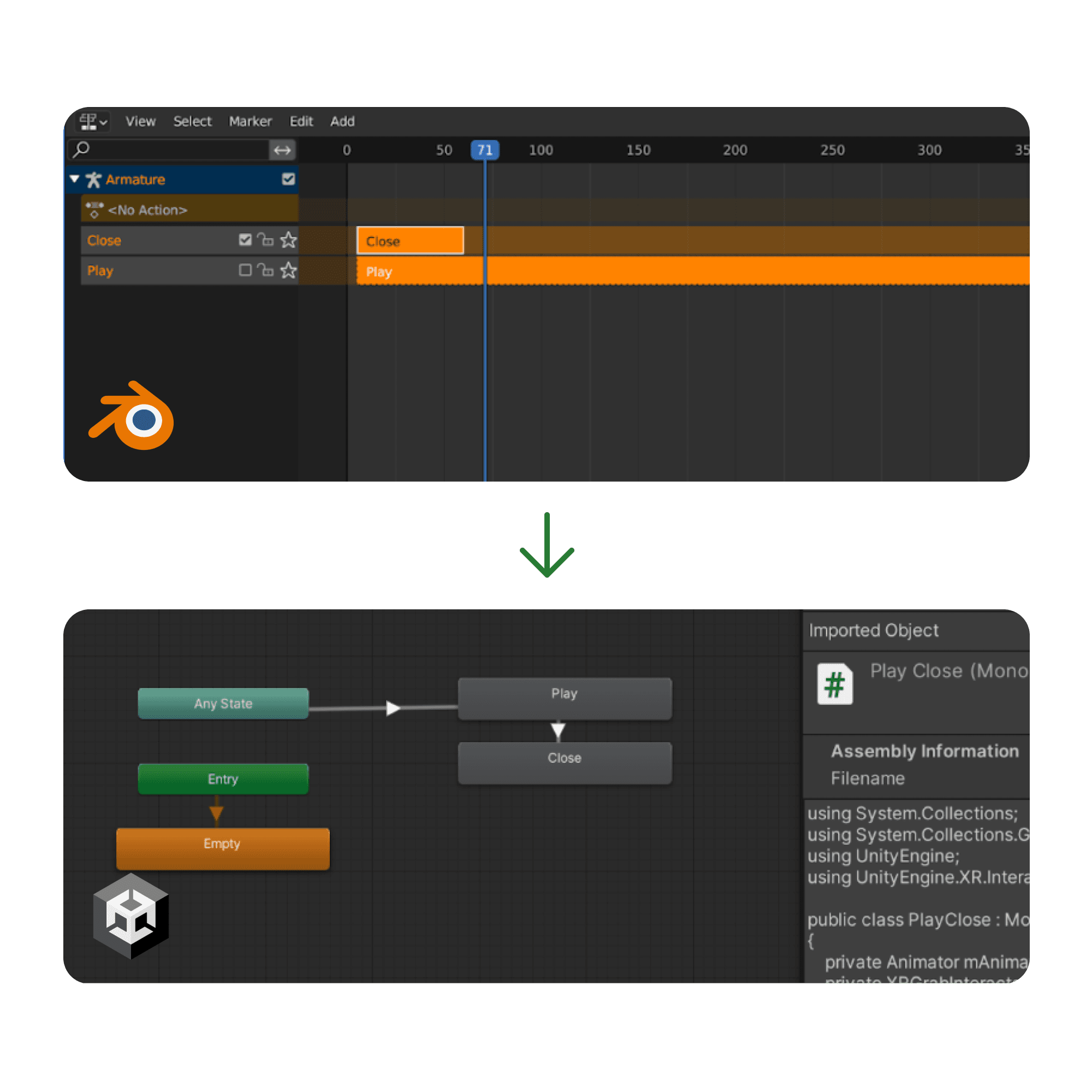
First, I created and animated 3D models in Blender. Importing Non-Linear Animations (NLA) reduced the need to hard-code animations in Unity and allowed our developer to focus on more pressing features.
(Example image unrelated to project)
(Fun fact: It was my very first time using Blender and animating in 3D, but I was able to pick it up quickly from my experience with Solidworks and Rhino!)
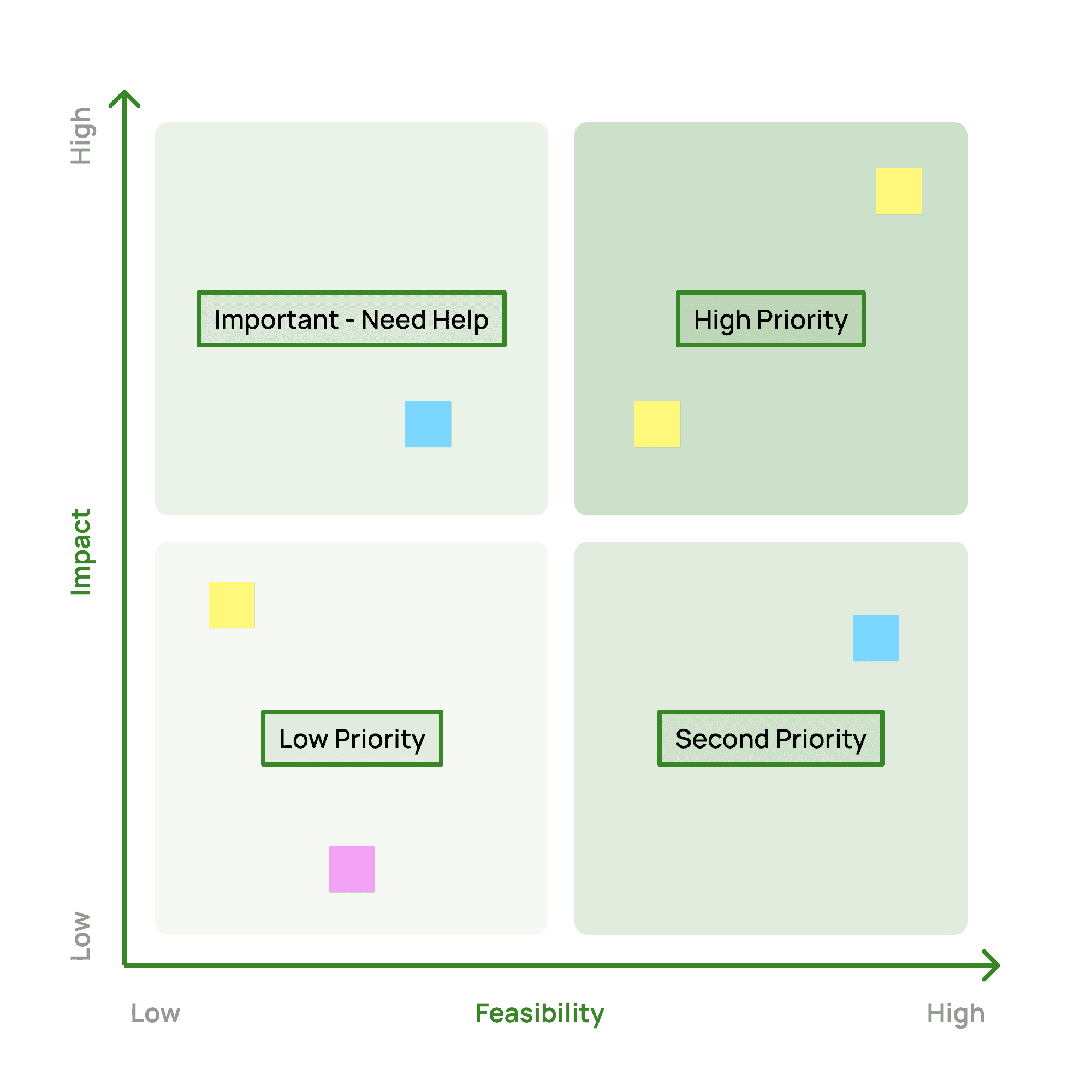
The developer and I also worked together to place each feature on our backlog on an impact-feasibility matrix to identify high-priority items.
User testing for VR presented a unique challenge. While foundational principles of usability testing remained consistent with 2D digital products, the VR environment introduced the need to be considerate of motion sickness and VR fatigue.
One area we focused on was balancing audio and text instructions. Having all instructions in text form put fatigue on the users' eyes, while fully audio-based instructions left them feeling disoriented. Through extensive user testing and multiple iterations, we managed to find the right balance between audio and text.
As a result, our final POC model ended up receiving an 88% positive feedback rate!
My UX design internship at Fidelity was a unique opportunity to lead an end-to-end product design process from UX research to visual design. As I reflect on this journey, I feel a deep appreciation for the intricacies of turning emerging technologies into tangible, user-centric solutions!
Special thanks to:
FCAT Design Team | Emerging Tech Incubator | Fidelity University Talent | Fellow Fidterns 🐸